Code editor keyboard shortcuts can save you a lot of time. They can replace several operations with just one.

So a programmer who actively uses keyboard shortcuts will surpass the speed of writing code for a programmer that does not use shortcuts if they are equal in level of knowledge. In this post, I’d like to share my top 10 favorite keyboard shortcuts from the JetBrains editors.
Why JetBrains IDE?

I have tried many different editors during my work. Almost all of them performed the function of a code editor well, but during the development process, you need to not only write code, but, for example, upload your code to a remote test server, manage the state of the data in the database, and save changes with help of version control systems and much more. And therefore, in addition to editors, it was necessary to install many other applications. All this had to be done until I installed ide from JetBrains. It saved me the hassle of switching between applications frequently.
Shortcuts
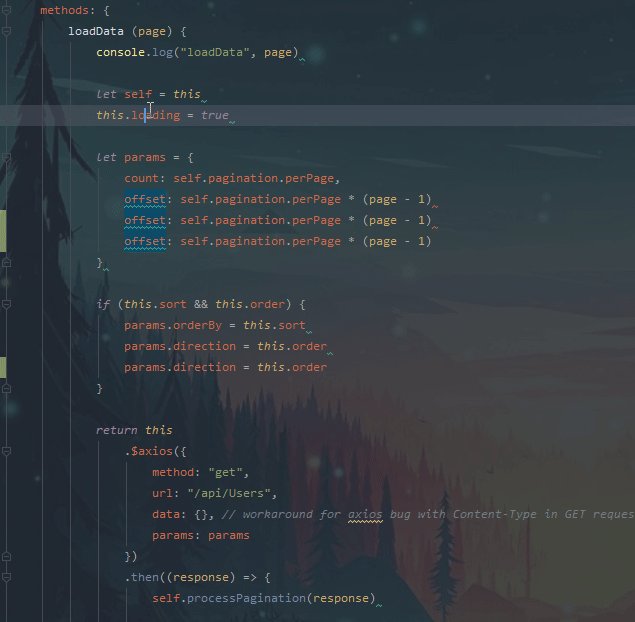
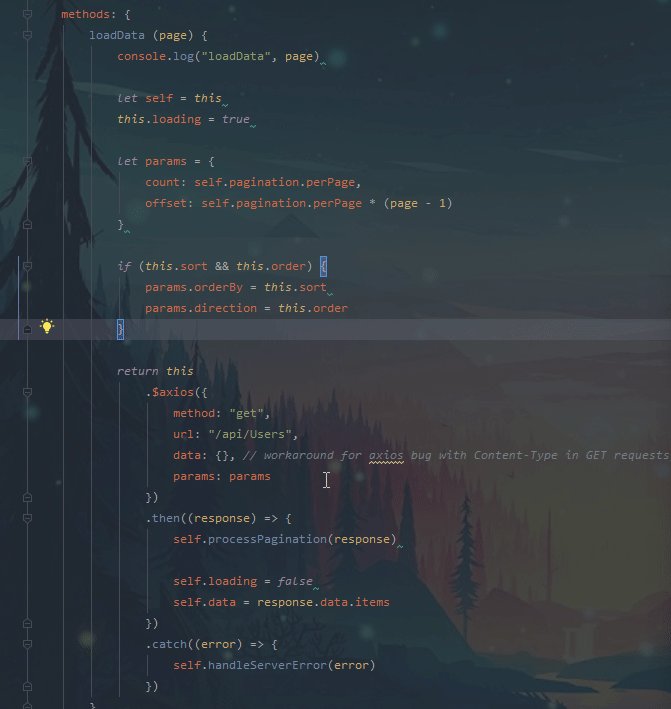
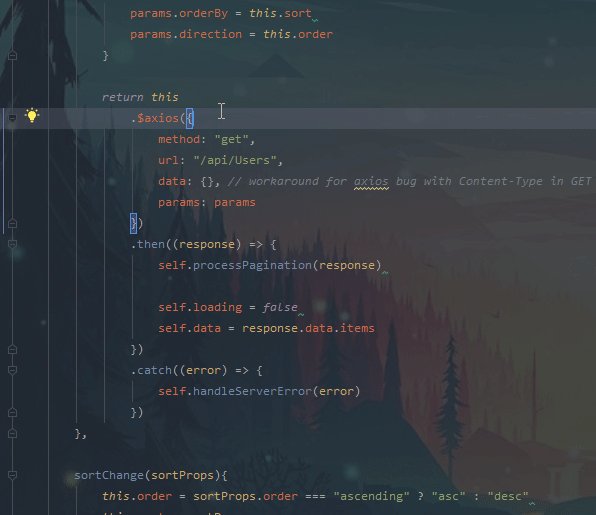
1. Ctrl + W
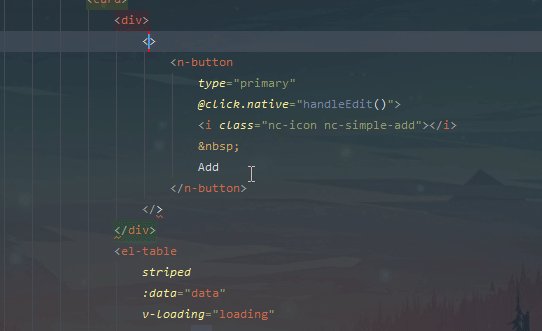
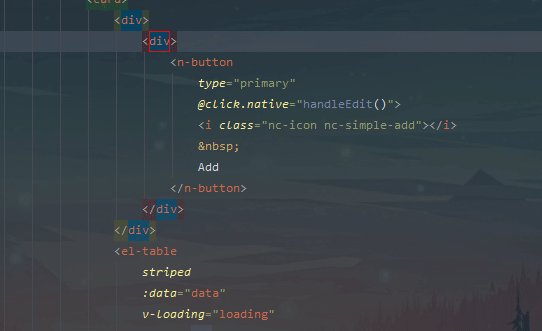
Ctrl + W - Select successively increasing code blocks.

This keyboard shortcut should be known to all developers. Thanks to it, you can forget about the existence of the mouse during programming.
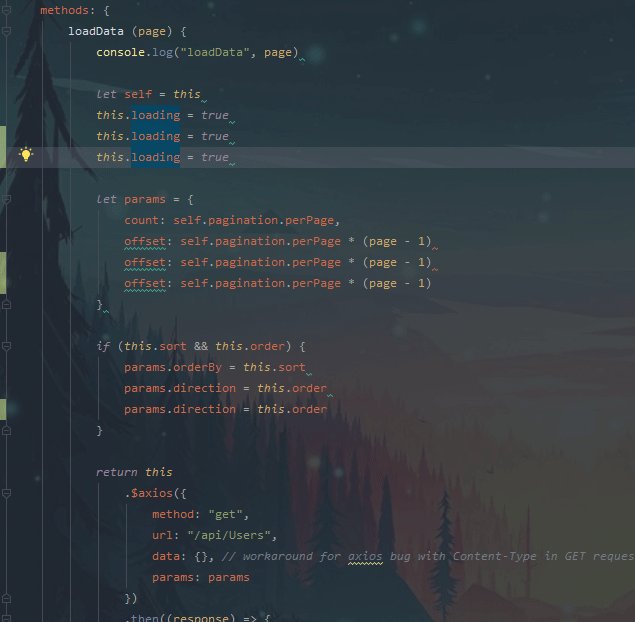
2. Ctrl + D
Ctrl + D Duplicate current line or selected block

In some cases, this keyboard shortcut will replace the shortcut ctrl + c and ctrl + v. So in return for two operations, you get one. Profit!
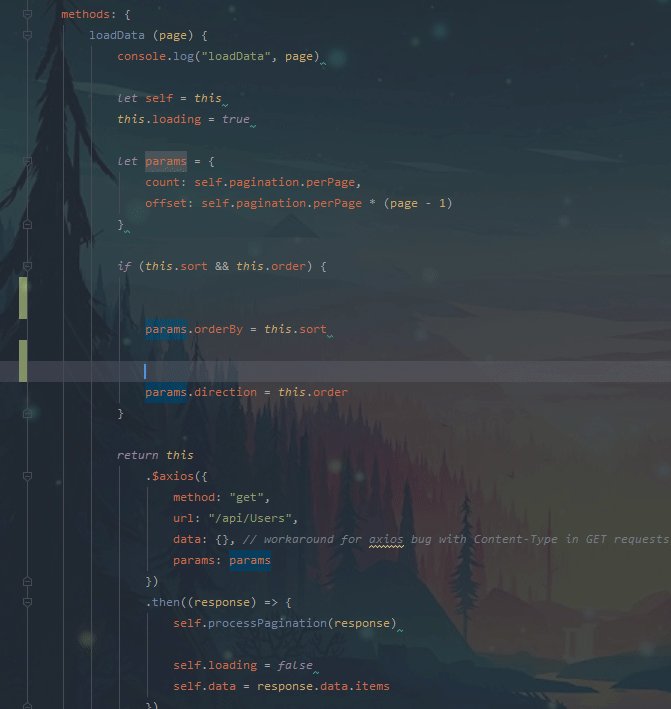
3. Shift + Enter
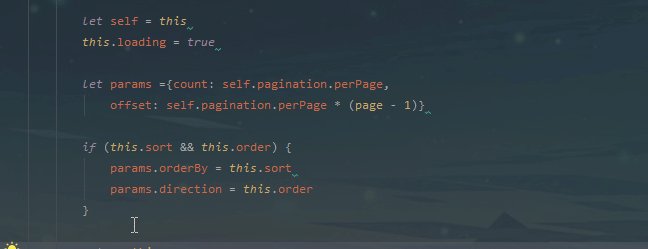
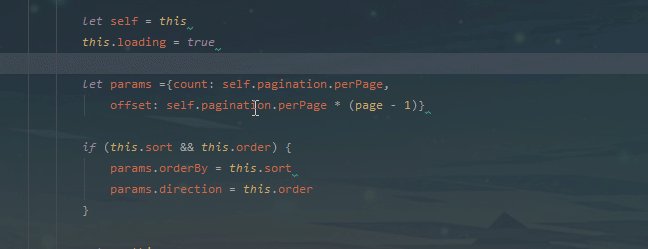
Shift + Enter - Start new line

With this keyboard shortcut it is convenient to create an empty line without moving the caret.
4. Ctrl + Shift + Backspace
Ctrl + Shift + Backspace - Navigate to last edit location

This shortcut will help you return the caret to the last changed places in the code.
5. Ctrl + F11 and Ctrl + #[0-9]
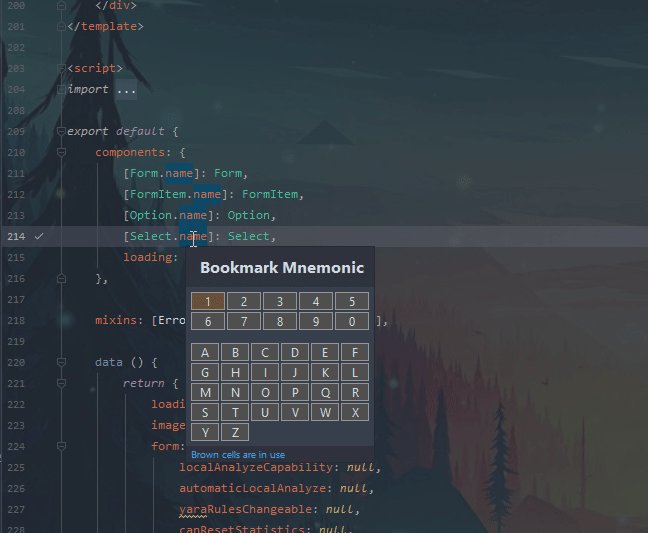
If you want to return to some place in your code later, you can mark any code line in your solution or in library code with a bookmark.
Ctrl + F11 - Toggle bookmark

Ctrl + #[0-9] Go to numbered bookmark

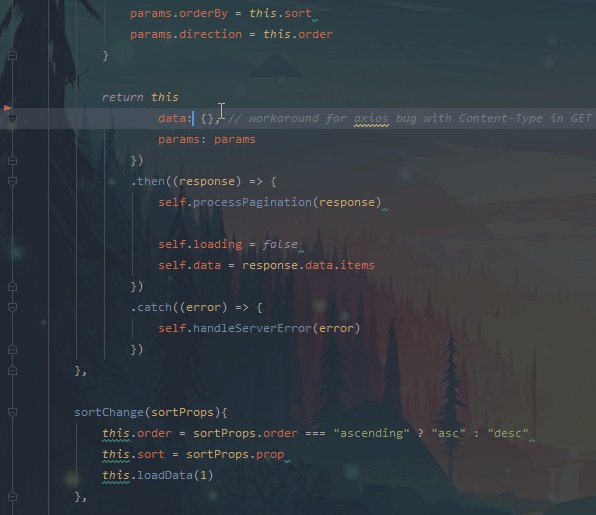
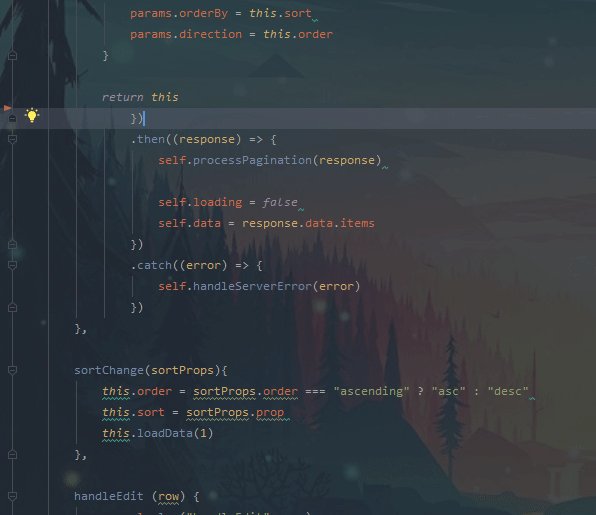
6. Ctrl + Y
Ctrl + Y - Delete line at caret

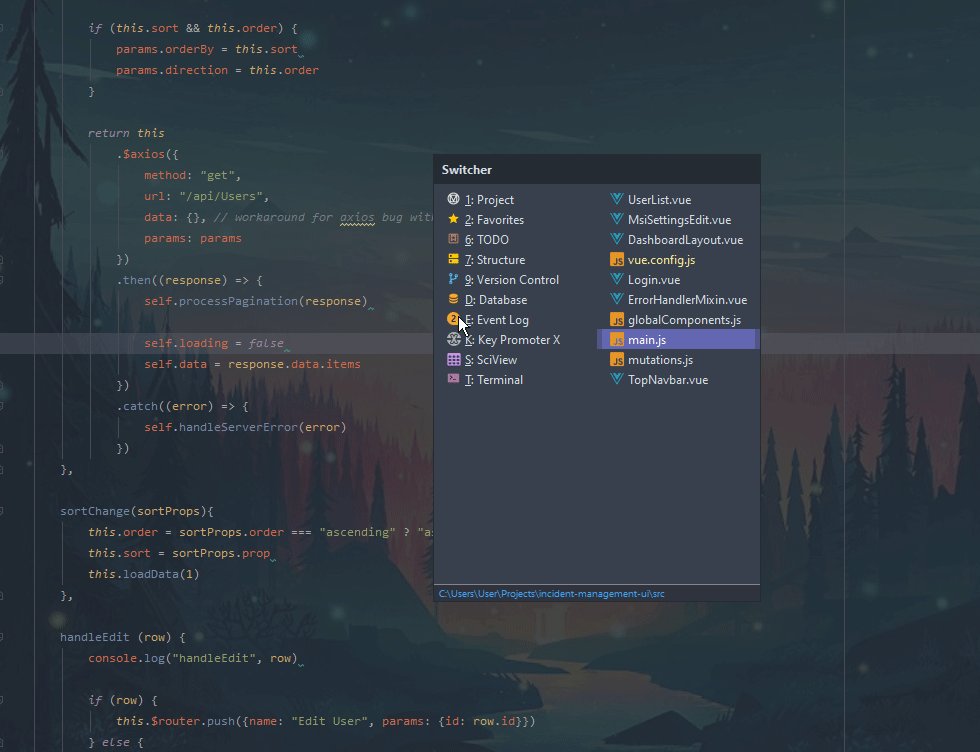
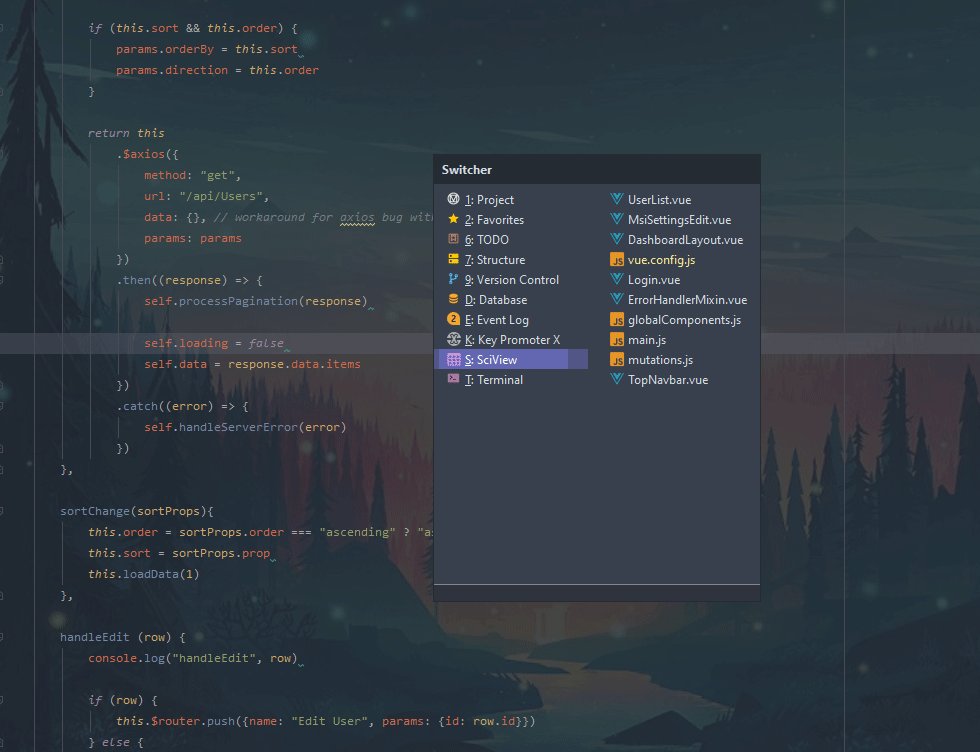
7. Ctrl + Tab
Ctrl + Tab - Switch between tabs and tool window

This shortcut will help you quickly navigate inside your project.
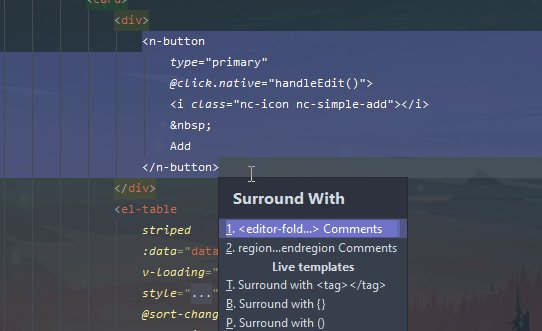
8. Ctrl + Alt + T
Ctrl + Tab - Surround with…

I use this keyboard shortcut to wrap the code, for example, with tags in html.
9. Ctrl + Alt + L
Ctrl + Alt + L Reformat code

This shortcut will format your code so that no one can find fault with your coding style.
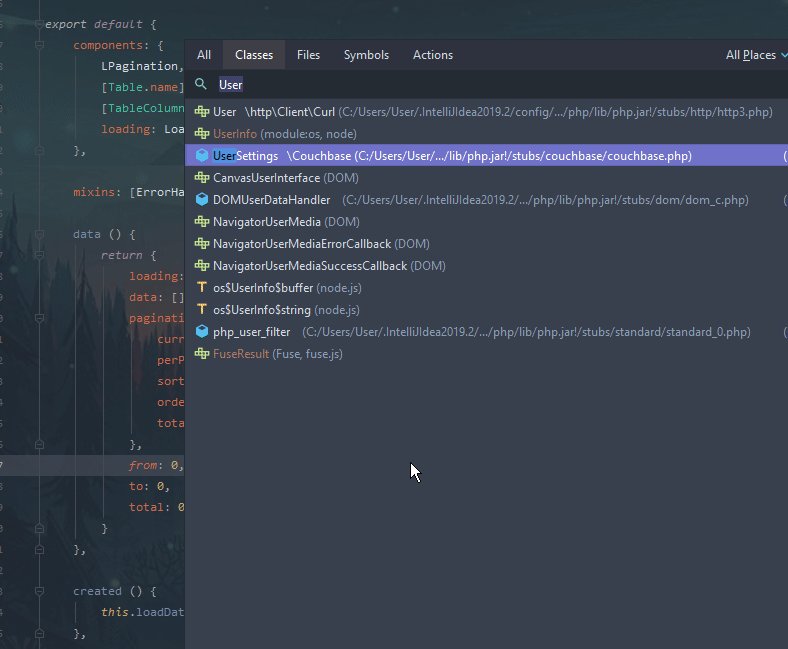
10. Ctrl + N
Ctrl + N - Go to class

Nothing more, just search by classes.
Summary
In this post, I talked about the top 10 Jetbrains ide shortcuts that I use every day.
Marat Badykov
Full-stack web developer. I enjoy writing Php, Java, and Js.
